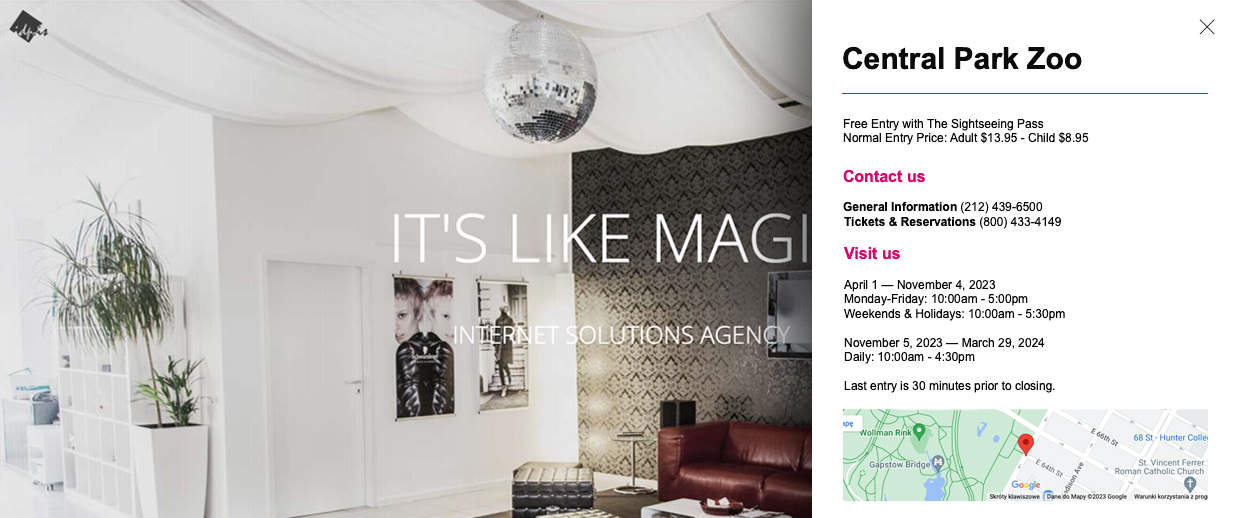
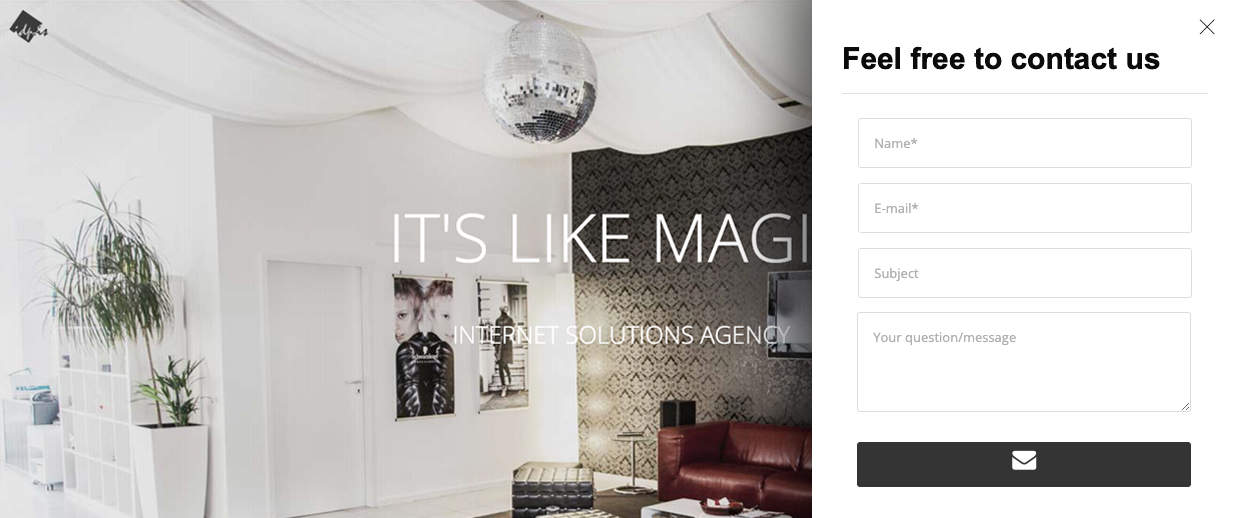
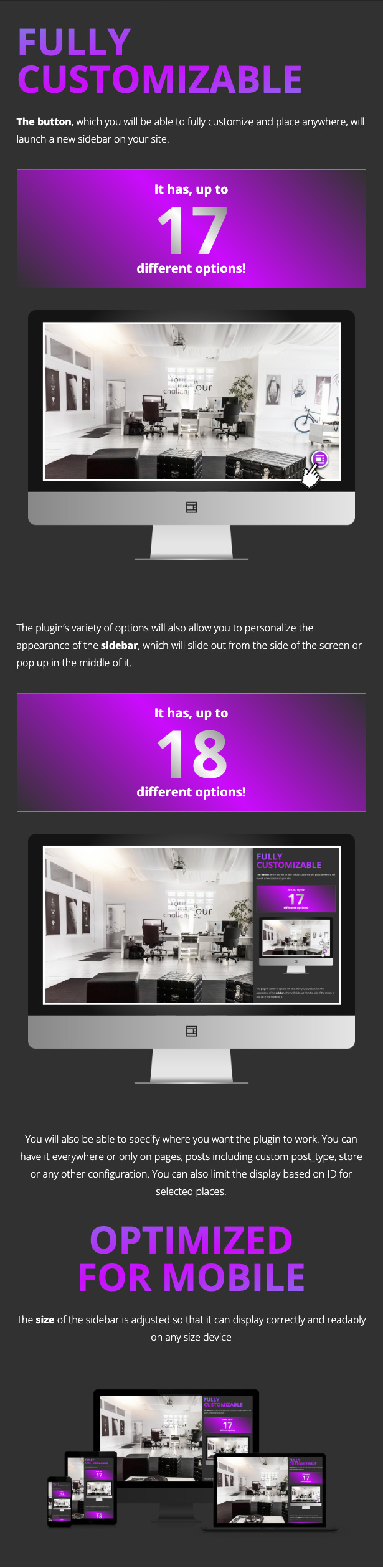
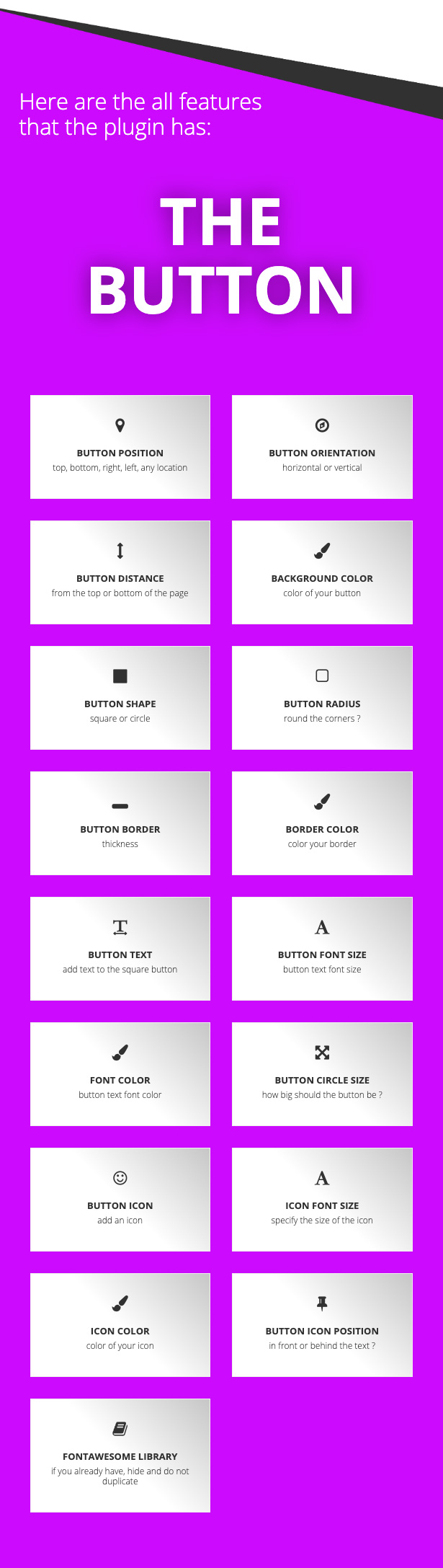
This plugin will help you save a lot of space on your site. You will put all the important information that you would like your site visitors to have always at hand in a slide-out or pop-up window, which you will launch as soon as you press an eye-catching stylish button.
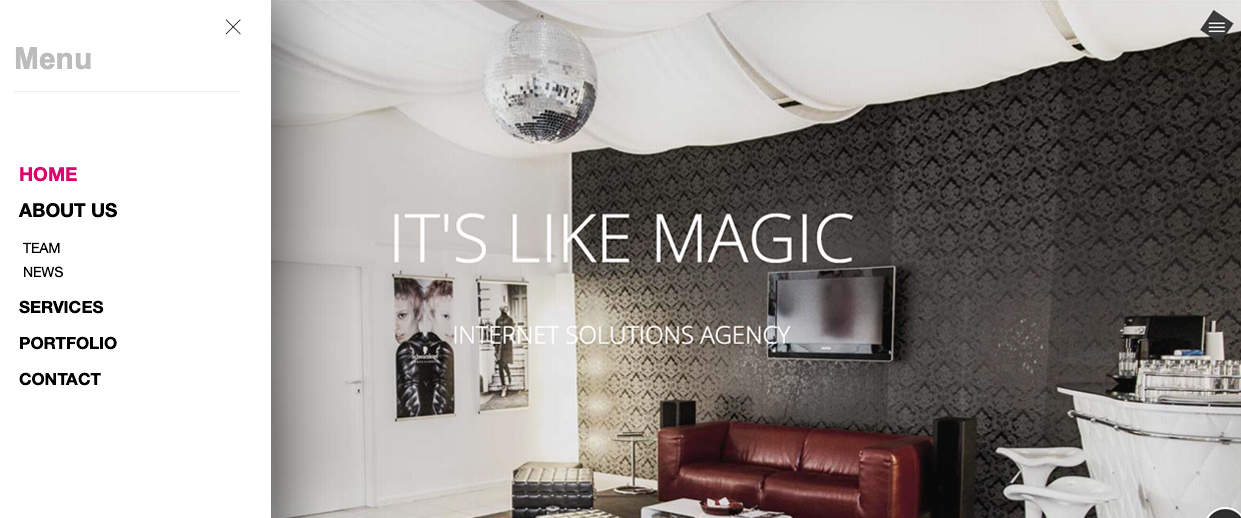
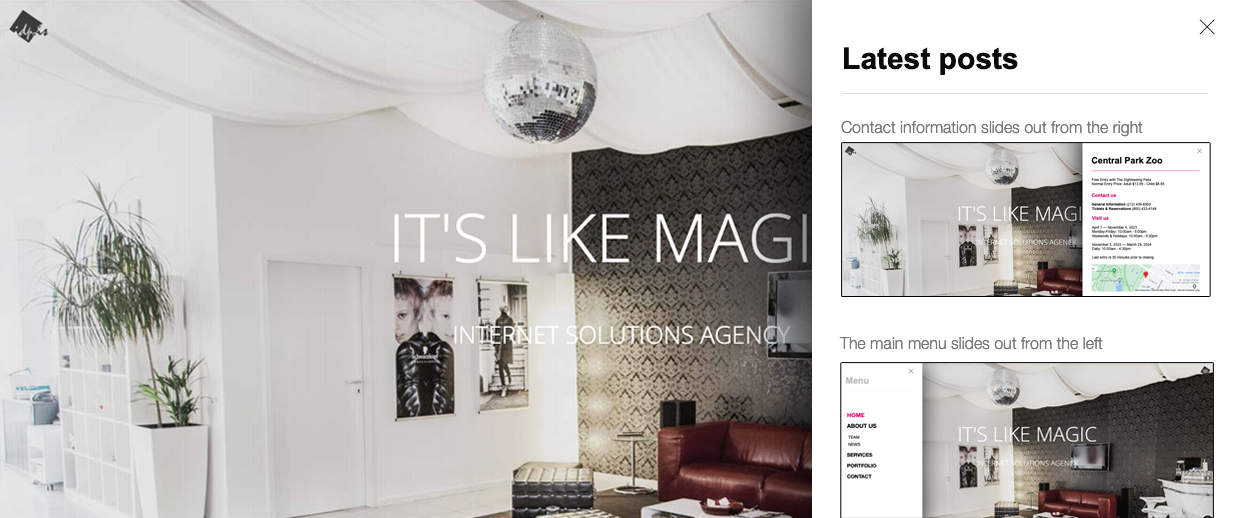
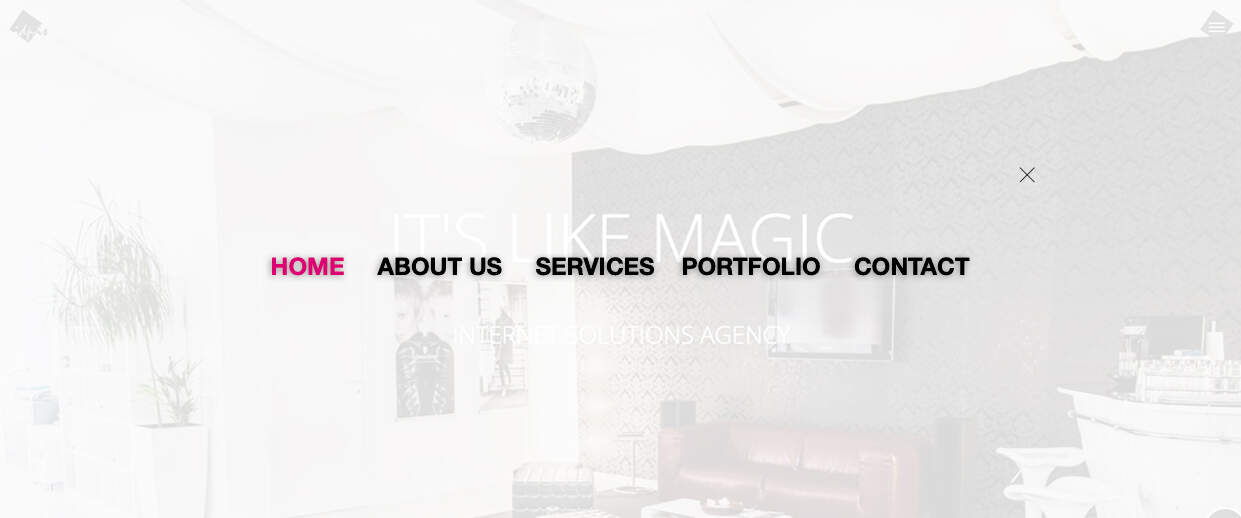
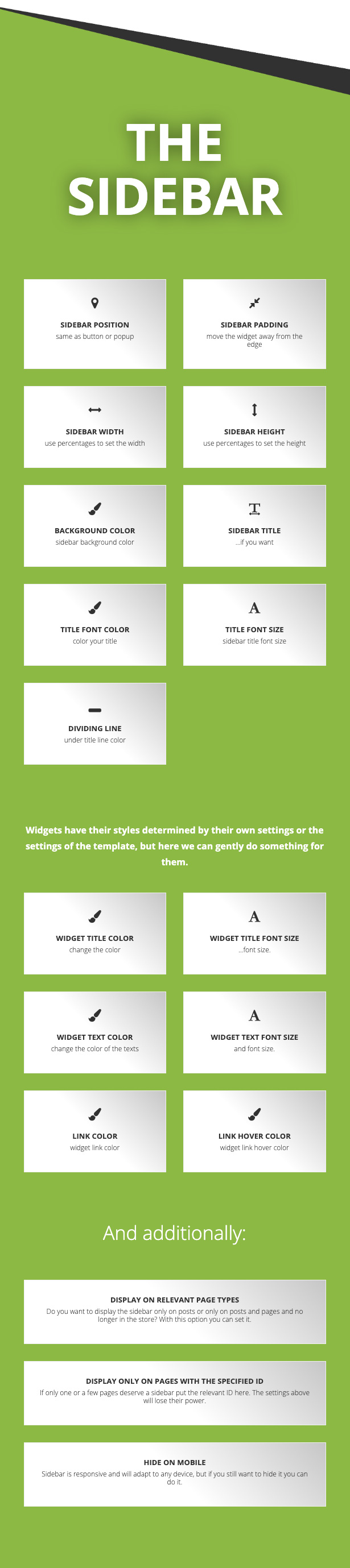
The plugin creates an additional sidebar ( PoS Sidebar ) in Appearance >> Widgets. You can place there any widget you want, which will include, for example, contact information, latest posts, additional or main menu, portfolio… whatever you want!